Con la llegada de HTML 5 a la movida de Internet son muchos los cambios que se estarán dando. Algunos bloggers y webmasters han comenzado ya la maquetación de su sitio basándose en estos estándares para estar a la par de los cambios que se vienen. Otros comienzan a tener dudas en torno al enfoque SEO que se le dará a todo esto.

Sin duda los cambios que se vienen son significativos. Se han añadido elementos básicos estructurales, aunque lo que suele cambiar más es la estructura de los documentos, sobre todo si supone la transición de una versión de nivel superior a otra, como lo supondrá el cambio de HTML 4 a HTML 5.
Por otro lado, algunos de ustedes recordarán la web anterior, con estándares HTML 3. Debo confesar que he llegado a maquetar, incluso estando en HTML 4, usando estructuras de programación tipo tablas, sobre todo anidadas (con los inolvidables colspan y rowspan).
Hoy la estructura de HTML 5 supone nuevamente un reto y la podemos revisar a continuación gracias a unas imágenes que nos llegan vía el blog de Javier Casares:
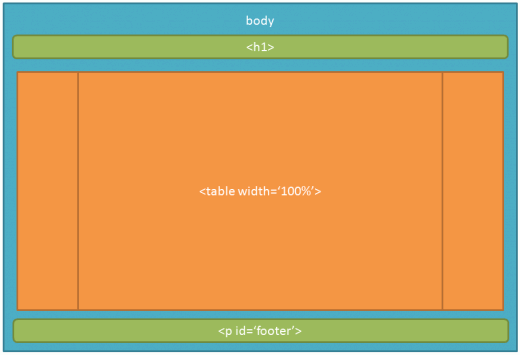
Estructura básica con HTML 3:

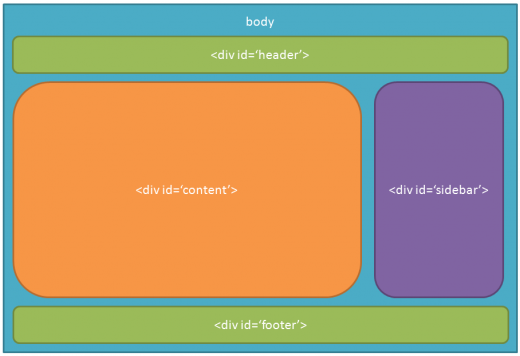
Estructura básica con HTML 4

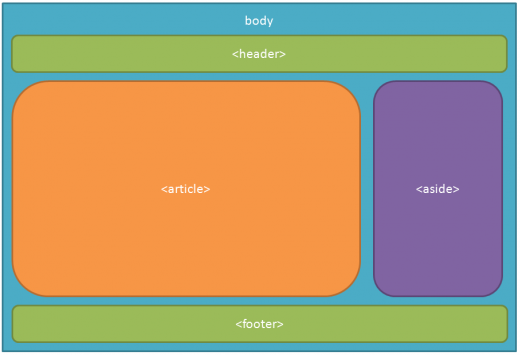
Estructura básica con HTML 5

a




May 31st, 2010 at 8:46 pm
Me ha servido para aclarar muchas dudas que tenía… Gracias.
October 22nd, 2010 at 10:53 am
es bueno aprenderla, porque me aservido para aclarar una quiotra dudita,
July 16th, 2011 at 4:59 am
[…] En el ámbito del diseño lo más importante son las etiquetas del HTML 5. Pero conviene recordar que (como es habitual en el W3C) se asegura la compatibilidad hacia atrás con lo cual podemos seguir escribiendo en el viejo HTML 4 sin miedo, porque los navegadores seguirán mostrando correctamente las páginas. Sin embargo, profesionalmente nos vamos a quedar atrás y en algún momento debemos encarar la transición. […]
June 17th, 2014 at 10:23 am
[…] http://www.tecnologiadiaria.com/2010/05/estructura-html-5.html […]
January 27th, 2019 at 10:13 am
[…] En el ámbito del diseño lo más importante son las etiquetas del HTML 5. Pero conviene recordar que (como es habitual en el W3C) se asegura la compatibilidad hacia atrás con lo cual podemos seguir escribiendo en el viejo HTML 4 sin miedo, porque los navegadores seguirán mostrando correctamente las páginas. Sin embargo, profesionalmente nos vamos a quedar atrás y en algún momento debemos encarar la transición. […]