Pingdom Tools es una interesante herramienta web que te permite medir cual es la velocidad de carga de tu blog o página web, además de ser capaz de generar un gráfico bastante sencillo de entender donde se ve la evolución de carga en segundos de cada uno de los archivos de tu web, el cual te permitirá saber cuál es el origen de una posible carga lenta y a qué archivo se debe, simplemente excelente.

La herramienta testea tu página web por completo rastreando todo el contenido a través del código HTML (es capaz de detectar imágenes, CSS, Javascripts, RSS, Flash y frames/iframes). Imita la manera en la cual se cargaría tu web normalmente. El funcionamiento es realmente sencillo, solo ingresamos la url y listo, le damos clic en “Test now!”
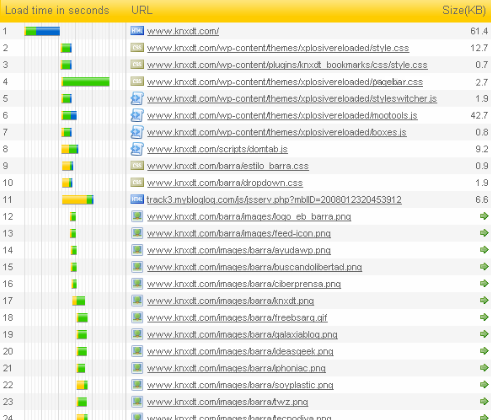
El tiempo de carga se muestra visualmente en el gráfico de barras en el tiempo. Puedes ver la lista de objetos en el orden que van cargando los objetos, como si se tratase de una jerarquía. La jerarquía te permite saber cuáles objetos están siendo linkeados, por ejemplo, en un archivo CSS.
Cada test muestra estadísticas generales acerca de la carga de la página asi como el número total de objetos, tiempo de carga y tamaño de todos los objetos incluídos.

Esta versión no contabiliza la carga de los objetos incluídos en los Javascripts. También debemos ingresar un límite al tamaño de los objetos que se cargan (para evitar que la herramienta se descargue películas, por ejemplo). Aqui mi test.
Enlace: Pingdom Tools
Vía: Labnol
Etiquetas: gratis, optimizar Wordpres, Pingdom Tools, velocidad de carga




May 1st, 2008 at 10:06 am
Hola, sabes cual es la carga recomendada de una pagina??? O por lo menos tu opinion ya que he leido mucho sobre esto y encuentro cantidades de todo tipo
Un saludo
May 1st, 2008 at 10:20 am
Hola Nico, en gran parte es una apreciación más personal pero creo que mi rango de espera no pasaría de 7 segundos, a menos que sea carga de otros elementos. Si en los primeros 4 segundos la carga de la página sigue en blanco hay una gran probabilidad que me salga de esa web. La paciencia no es una de mis virtudes.
May 8th, 2008 at 3:16 am
[…] través de knxdt descubro una herramienta que me va a permitir analizar por qué el blog ticágora tarda tanto en […]
May 21st, 2008 at 1:28 pm
Interesante aplicación…
Estoy valorando el por qué del retrado se la carga de mi blog, pero de todas formas no consigo saber el por qué de semejante retraso…
No se si los resultados que me da este test…indican algún por qué…
http://tools.pingdom.com/fpt/?url=www.jokinsu.com&treeview=0&column=objectID&order=1&type=0&save=true
Alguna idea?
August 16th, 2009 at 9:19 pm
bueno, pues, que raro q Jokinsu haya comentado,,, nunca habia visto uno de sus comentarios, jeje,
hablando del post, yo ya me habia topado con esa pagina pero la busque en google porque no me acordaba de la direccion, y ese es el motivo de mi visita….
December 16th, 2009 at 5:18 pm
Quisiera saber si hay alguna forma de saber la capacidad contratada de cualquier pagina web.
Muchas gracias
Eventos Acuario
February 2nd, 2010 at 7:36 pm
Hola yo ya probe esta herramienta y es buena, hay alguna herramienta similar para instalar en la PC como lori en firefox pero para explorer y/o safari.
Gracias
🙂
October 6th, 2010 at 2:52 pm
Estimados colegas:
Si algunos de Uds. podrian ayudarme a bajar de peso de mi website: http://www.cuscostores.com
estare muy reconocido estoy a punto de ser penalizado porque el peso de mi pagina es muy elevada o demasiada lenta.
October 6th, 2010 at 4:09 pm
@Mario: La solución es sencilla, quita el exceso de librerías javascript que referencias en tu página y las decenas de imágenes en el index.
Saludos.
October 23rd, 2010 at 6:57 am
Gracias KnxDT, por tu valioso apoyo sin embargo estas imagenes llevan al link.
como podria reemplazar estas imagenes tal vez con fotos mas pequeñas que tengan menos peso que te parece?….te antemano te agradezco.
Saludos
October 23rd, 2010 at 9:57 am
De hecho hará diferencia pero aún así me parecen que siguen siendo demasiadas.
Saludos 😉
October 30th, 2010 at 2:55 am
[…] reseñas y demás. Sin embargo existen muchísimos más conceptos involucrados, como por ejemplo la velocidad de carga de una página. El problema es entonces ¿cómo encontrar un buen […]
May 7th, 2011 at 6:59 am
Yo la verdad es que uso bastante esa página y es realmente buena. De todas formas hará un mes más o menos debieron cambiar algo del algoritmo y tiene en cuenta más cosas, algo que yo no habría hecho puesto que intenta acceder a partes de la cuenta de usuario de los blogs (si lo que tienes es un blog, por supuesto) y se queda ralentizado al no poder entrar
March 5th, 2012 at 10:57 pm
Descubrí que mi sitio es super rápido gracias a unas optimizaciones que he echo y gracias a css3 y html5. buena info.
September 1st, 2012 at 7:14 pm
Había hecho unas modificaciones pero no tenía manera de comprobar si ahora iba mejor o no, con la herramienta lo pude ver, gracias.