En este post enseñaré como crear un menú superior para nuestro blog de Blogger, para ello seguiremos algunos pasos y luego indicaré algunas opciones de personalización valiéndonos de conceptos básicos de HTML y CSS.
Lo primero que haremos será activar algunos elementos que Blogger tiene ocultos para su plantilla, esto ya lo he explicado con más detalle en esta entrada.
Una vez que hemos activado los nuevos elementos de Blogger procederemos a modificar nuestra plantilla de HTML. Vamos al Panel de Blogger y alli al menu Plantilla> Edición de HTML. Guardamos una copia de seguridad (Descargar Plantilla completa) y seguidamente buscamos la etiqueta </head> (conviene usar la combinación Ctrl+F para ubicarla más rapida con el navegador) y justo antes escribimos este código:
<style type='text/css'>
.barrademenu {
margin: 0;
padding: 0;
float: left; width: 100%;
font-family: Tahoma;
font-size:13px;
font-weight: bold;
margin-top: 0px;
border-bottom: 1px solid #204063;
border-top: 1px solid #204063;
background: color1;
}
.barrademenu li {display: inline;}
.barrademenu li a, .solidblockmenu li a:visited {
float: left;
padding: 9px 11px;
text-decoration: none;
color: colorfondo1;
border-right: 1px solid #204063;
outline: none;
}
.barrademenu li a:hover {
color: #ffaff1 !important;
background: colorfondo2;
outline: none;
}
</style>
Debemos modificar los valores colorfondo1 y colorfondo2 que son los colores de fondo cuando el mouse se coloca fuera y encima del botón del menú respectivamente.
¿De dónde sacan estos valores? Si el color definido no es muy extraño pueden optar por su palabra en inglés, ejemplo black, green, white, etc. , si por el contrario necesitan un color algo más específico pueden revisar una tabla de colores hexadecimales.
Los valores deben ser reemplazados incluyendo el # o usando la palabra en inglés (en caso se trate de algún color absoluto), aquí un ejemplo:
<style type='text/css'>
.barrademenu {
margin: 0;
padding: 0;
float: left; width: 100%;
font-family: Tahoma;
font-size:13px;
font-weight: bold;
margin-top: 0px;
border-bottom: 1px solid #204063;
border-top: 1px solid #204063;
background: #62b3c1;
}
.barrademenu li {display: inline;}
.barrademenu li a, .solidblockmenu li a:visited {
float: left;
padding: 9px 11px;
text-decoration: none;
color:
border-right: 1px solid #204063;
outline: none;
}
.barrademenu li a:hover {
color: #ffaff1 !important;
background: #ffffff;
outline: none;
}
</style>
Si saben algo de CSS pueden intentar hacer otros cambios interesantes como por ejemplo en lugar de tener un color de fondo fijo podrían usar un degradado de fondo, por ejemplo, estas imágenes:

http://img206.imageshack.us/img206/4038/menuactiveuv8.png

http://img132.imageshack.us/img132/8325/menuhoveroa9.png
Como se puede observar se trata de dos imágenes muy delgadas (no más de 3 px cada una) pero que se pueden repetir en todo el eje X (ancho) de la barra de menúes y que nos darían un resultado como el mostrado en mi blog. ¿Desean algo así? Es sencillo, solo necesitan editar el código ligeramente y obtendrían algo como esto:
<style type='text/css'>
.barrademenu {
margin: 0;
padding: 0;
float: left; width: 100%;
font-family: Tahoma;
font-size:13px;
font-weight: bold;
margin-top: 0px;
border-bottom: 1px solid #204063;
border-top: 1px solid #204063;
background: url(http://img206.imageshack.us/img206/4038/menuactiveuv8.png) center center repeat-x;
}
.barrademenu li {display: inline;}
.barrademenu li a, .solidblockmenu li a:visited {
float: left;
padding: 9px 11px;
text-decoration: none;
color: #204063;
border-right: 1px solid #204063;
outline: none;
}
.barrademenu li a:hover {
color: #FFFFFF !important;
background: transparent url(http://img132.imageshack.us/img132/8325/menuhoveroa9.png) center center repeat-x;
outline: none;
}
</style>
Se han añadido los enlaces de cada imagen se han añadido en el parámetro background del estilo CSS y se le ha añadido repeat-x para que se repita varias veces horizontalmente, no explicaré los demás códigos para no confundirlos demás pero pueden postear sus comentarios y en lo posible los ayudaré.
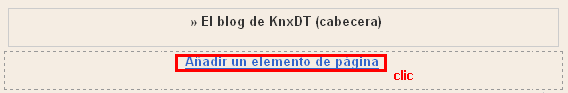
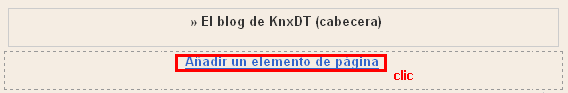
Luego que ya tienen el código que deseean (usen el último que les di si les conviene, aunque recomiendo que las imágenes de fondo las suban a su propia cuenta de Photobucket o algun otro Hosting de imágenes) solo basta añadir el menú, es decir, ya hemos dicho cómo va a ser pero ahora diremos cuáles serán las secciones del menú y algunas cositas más, para esto guardamos los cambios hechos en nuestra plantilla y vamos al Panel del menú Plantilla> Elementos de Página y creamos un nuevo elemento con el campo que se encuentra justo debajo del elemento Título del cuerpo de nuestro blog:

Y seleccionamos un elemento del tipo HTML/Javascript, nos aparecerán dos campos "Título" y "Contenido". El campo de título lo dejaremos vacío y en el campo de Contenido añadiremos el siguiente código:
<ul class="barrademenu">
<li><a href="enlace" title="El Blog de KnxDT">Inicio</a></li>
<li><a href="enlace" title="">Quienes Somos</a></li>
<li><a href="enlace" title="Ofertas para ti">Publicidad</a></li>
<li><a href="enlace" title="Enterate">Novedades;/a></li>
<li><a href="enlace" title="Contactame">Contacto;/a></li>
</ul>
<br style="clear: left"/>
Aqui pueden personalizar la lista añadiendo (o quitando) elementos de este tipo:
<li><a href="enlace" title="El Blog de KnxDT">Inicio</a></li>
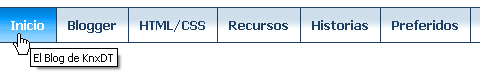
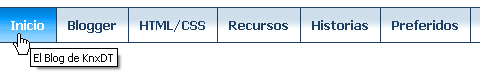
Donde enlace es el enlace de destino de ese elemento del menú, Inicio es el texto visible en ese botón del menú y el campo entre comillas del title (en el ejemplo: El Blog de KnxDT) es un texto opcional que se muestra al poner el cursor el mouse sobre el botón, así:

Si no se deseara ningún texto se deja title="" como se ha hecho en algunos casos del código posteado como referencia. Cualquier duda postean.











 Este lanzamiento, como tantos otros, tiene como objetivo resolver problemas relacionados con seguridad y es por esto que se recomienda a todo usuario del programa actualizarlo o, en su defecto, esperar aproximadamente entre 24 y 48 horas a que se active la actualización automática. Si esto no sucede, lo más recomendable es seguir los siguientes pasos
Este lanzamiento, como tantos otros, tiene como objetivo resolver problemas relacionados con seguridad y es por esto que se recomienda a todo usuario del programa actualizarlo o, en su defecto, esperar aproximadamente entre 24 y 48 horas a que se active la actualización automática. Si esto no sucede, lo más recomendable es seguir los siguientes pasos


